
スマホ×Canvaで生み出すコンテンツ"画像・図解"制作
スマホ1つだけで【画像制作~動画制作】までを完結することが出来る"最強のアプリ"
それが、Canvaです
わたしはCanvaを用いて自分自身のコンテンツの図解を作ったり、ココナラで画像制作を出品したりしています。
自身のコンテンツに図解を取り入れることで
・わかりやすい
・イメージがつきやすい
という声を沢山頂きました。
おそらく、初期のコンテンツから追いかけてくれてる方は1番そう感じるのではないでしょうか?
わたし自身も色々なコンテンツを購入し読む中で、このコンテンツは文章だけで…なんか勿体無いな…と感じる事がありました。
また、いくつかのオプチャやコミュニティに参加しているのですが…こんな会話を目にした時に強い違和感を感じました。

質問者さんが本当に読んでないのかもしれませんが…
【書いてある=理解して当然】という決めつけ方に違和感を覚えました。
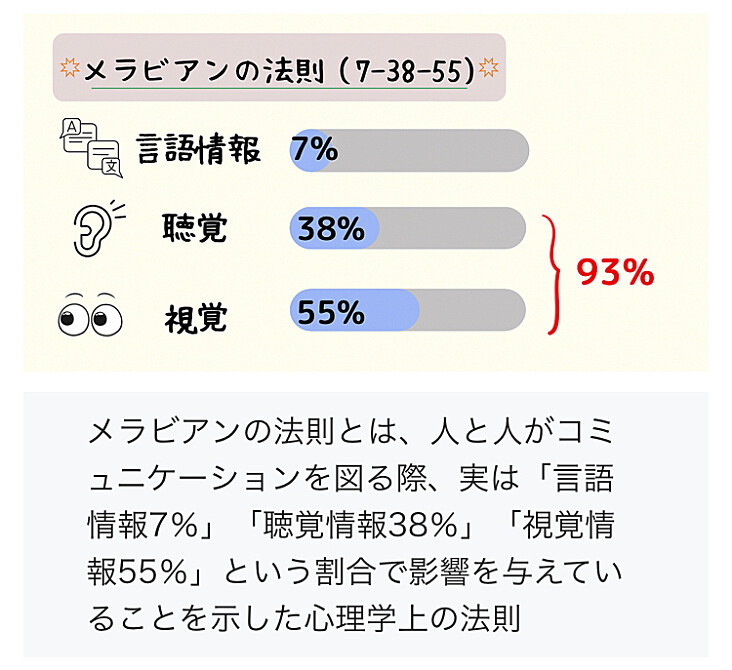
メラビアンの法則というものについて、以前コラボBrainでもご紹介しましたが

(Brain【対局】白×黒 Word Othelloより抜粋)
人と人がコミュニケーションを図る際に視覚情報から得るのが9割と言われています。
この9割が言語情報の『引き立て役』にあたるということになります。
これをコンテンツに例えるらば、どんなにいい文章を書いても言語情報だけでは全ての人に上手く伝わらない可能性があります。
そのいい文章を引き立てるために、視覚的情報の画像や図解が存在します。
もちろん文章で伝わらないのは動画にするなどもそうですね。

「何を伝えるか」「どのように伝えるか」両方の視点が必要になります。
【書いてある=理解して当然】?
言語情報の『引き立て役』が不足していたのでは?
じゃあ、自分はどうか?と考えて、自分の過去のコンテンツを読み返して痛いほどに引き立てるものがなかったと感じました…
ここもここも、図解にしたら伝わっていたのかもしれない…
サムネイルを自作していくうちにCanvaを使えるようになり、とあるコンテンツとの出会いがキッカケで図解もCanvaで制作するようになりました。
ココナラでも制作サービスを出品するようになりました。
よく、Canva不使用・Canvaとは差別化を…
なんて聞いたりするので
Canvaだから…売れるのかな…という不安はありました。
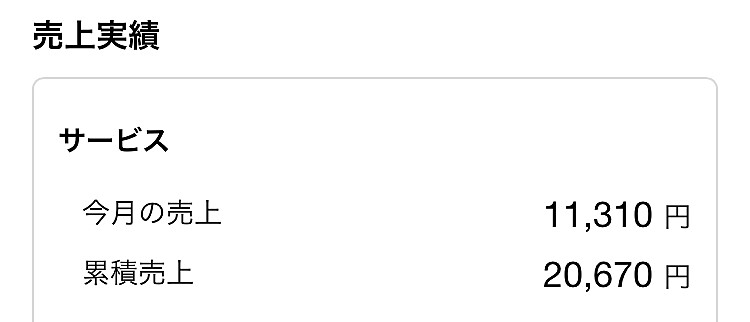
でも、着々と実績を積んでいます。

・Canvaだから売れない
・脱Canvaで差別化
・Canvaでは物足りない
サムネイルでは確かにCanvaでは物足りないかもしれません…
と、言いつつ今回のサムネイルはCanvaのみで制作しています。

ギラギラサムネイルではないし
別に煽りもいれていません。
このコンテンツはCanvaで画像を自作している方の参考になれば…と思って書いています。
今回なぜこのコンテンツを作ったか…

Instagram投稿画像を制作した時に、こんなレビューを頂きました。
実はこのInstagramの投稿画像は、図解制作で意識しているものを取り入れて制作しただけです。
わたしはデザインの知識は素人レベルです。
学生時代の美術の5は筆記テストを98点以下取ったことがなかったのでどうにかなってたレベルの話で、絵が上手いかと言われると…多分一種の画伯です。
設計士をしていましたが、配管設計士だったのでセンスもクソも関係なくやってました。
そんなわたしが、特にこれといってすごいデザインをしているわけではないのに、クオリティが高いと言われる。
制作で気をつけている事を今回コンテンツにまとめました。
簡単にいえばわたしの制作メモであります。
制作メモですが、このコンテンツは画像を自作している方にはきっと役に立つ内容だと思っています。
・Canvaを使う目的がない
・画像制作は外注で良い
・今後もCanvaに興味は一切ない
そのような方には、このコンテンツをオススメしません。
・Canvaで制作しているが色に迷う
・デザインの知識もないので基本的にテンプレだ
・素材が沢山あって何を使えばいいか悩む
きっとお役に立てることでしょう。
このコンテンツは、稼ぐ内容ではありません。
しかし、あなたがココナラノウハウを既にお持ちでCanvaが使えるのであれば勿論ココナラデビューも可能です。
今回のコンテンツにはココナラで販売しているノウハウ等ではなく実際に制作していく中で、わたしが得たポイント集になります。
このコンテンツの"9割"は無料で読めます
このコンテンツを読んでみて、自分もCanvaで活用してみたい!と思った方が時短で作業できるように
図解に使っているもののネタバレ・テーマ別カラーの組み合わせ・活用カラーコードまとめ
という章をつくりました。
こちらだけを有料にさせて頂きます。
・デザインテキストで学ぶ
・試行錯誤してなんとか独学する
・このBrainよりも本で調べる
あなたがデザインを学ぶのに、費やす時間があるのならそちらをオススメします。
正直図解化においてはガチでデザインを学ぶ必要はないと思っています。
必要なポイントのみでいいと思っています。
しっかりしたデザインを学びたい!と言う方はデザインのコンテンツやテキストを読む事をオススメします。
『ぽい』画像を時短で作りたいというあなたに
その理由を無料部分で話していきますね。

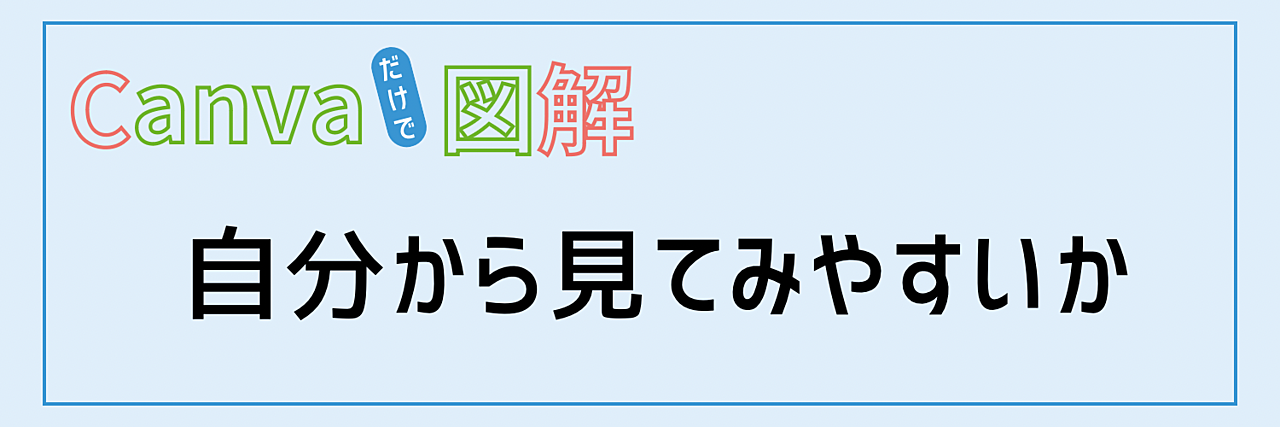
まず、自分が見やすくないのは当然他人も見やすくないと思って下さい。当たり前ですよね
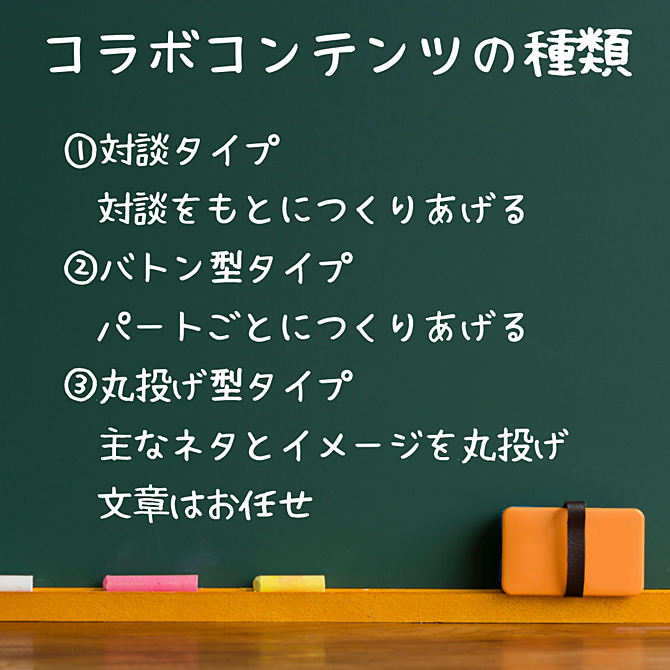
過去のコンテンツのボツ画像にこんな画像がありました。

単なる文字を入れた画像です。
つらつらと書かれた文章の中にこの画像があったとしたら、映えるとは思います。
しかしこれで内容のイメージがつくでしょうか?
果たして、わかりやすいでしょうか?
きっと答えは「NO」だと思います。
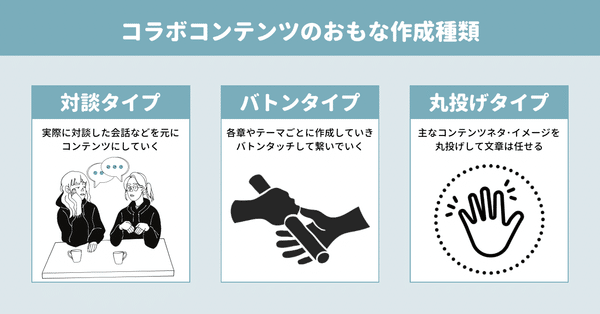
この内容を図解化で作成したものがこちらです。
これなら、どうでしょうか?おそらく図解化の方がイメージがつくのではないかと思います。
ただ【文字を強調】しただけでは内容までは伝わらない場合がある
せっかく図解にしても見ていて「疲れ」させてしまっては意味がありません。
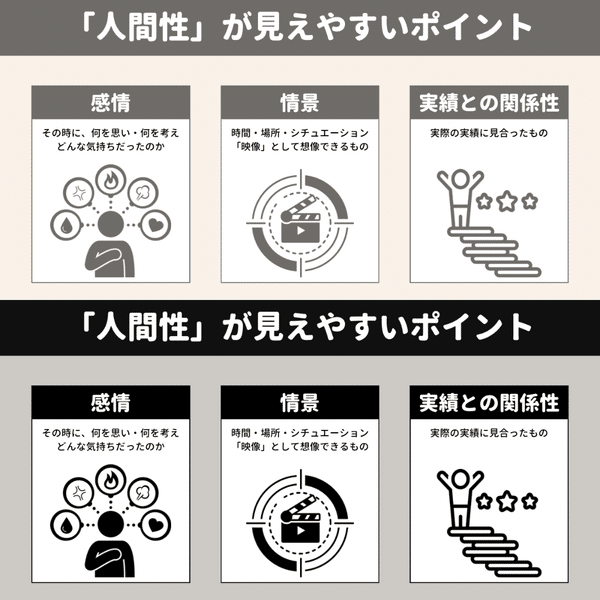
例えば大人の男性でシンプルなイメージで「黒系」をイメージしたとします。
さて、どちらが目立ちますか?
下の黒ですかね?
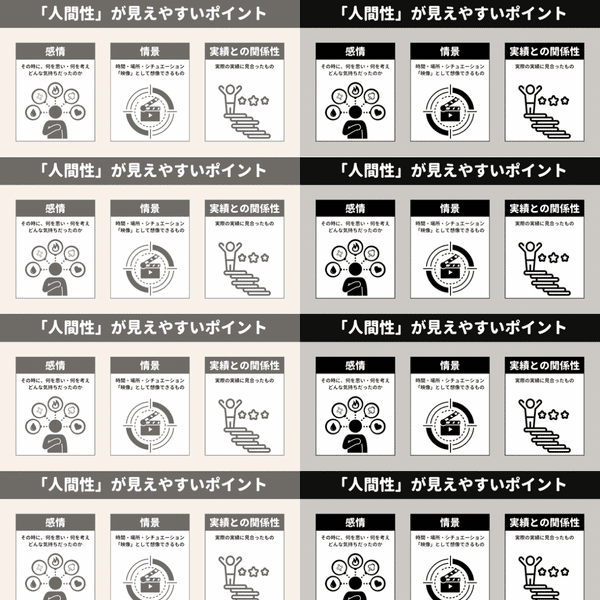
では、続けて見た場合どうでしょうか?
どちらが疲れますか?
おそらく黒が疲れるのではないでしょうか?
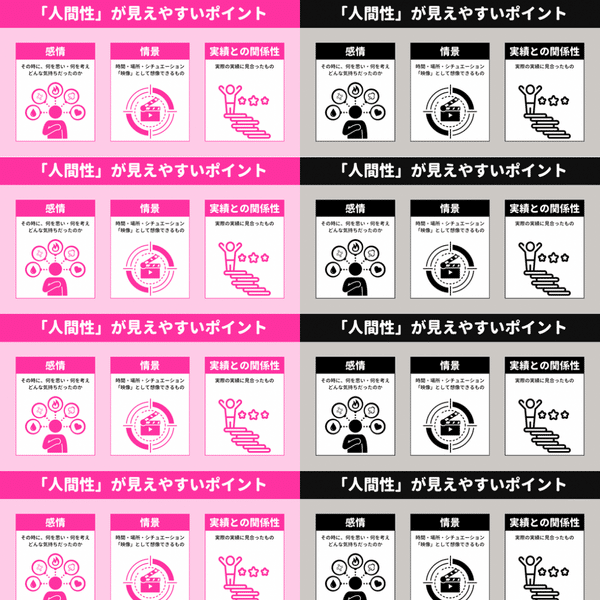
仮にかわいいピンクをイメージしたものを並べてみましょう。
映える感はありますが、ずっと見てると目が疲れてきませんか?
話をちょっと変えます。
我が家は2年前に家を建てたのですが…
親戚の大工さんに依頼し、外壁・瓦・建具・クロス・床材など全てわたしが好き勝手に選びました。←旦那の出番はほぼ無し
毎日過ごす家ですから、重要視したのが『その空間が過ごしやすく負担にならないか』です。
原色は、派手であるため人の目には負担がかかります。
部屋に原色の壁紙を使用すると、濃い雰囲気になってしまい落ち着きのない部屋になってしまうのです。
白でさえ真っ白な原色は目に負担がかかります。雪山の白銀の世界に行ったことはありますか?まぶしいですよね…
綺麗ですが、目があきません…
落ち着きのある部屋を作るポイントは「淡い色を使うこと」にあります。
そして、原色を使わず淡い色を使っていくだけで自然と部屋がきれいに見えてきます。
つまり、淡い色が含まれていれば目の負担は軽くなるということになりますね。
原色といえば、赤ちゃんの脳を刺激するのに良いといわれていますよね?
でも、実はたくさんの色を見せすぎは厳禁です。
一度にたくさんの明るい色を見せてしまうと、かえって赤ちゃんも疲れてしまうのです。
つまり並べられた図解も原色を使ってばかりだと目が疲れてしまう…という事になってしまいます。
好きな色をそのまま使えばいいってわけじゃない
実際に依頼を頂いた時に、20~30代キャリアウーマンというペルソナ設定を頂きました。
そこからどんなテーマカラーが生み出せるでしょうか…
・シンプル
・クール
・大人女子
なとど、色々脳内で考えました…
美術の授業で習った記憶を呼びおこしてみました。
① それぞれの色にはイメージがある
②目的に合った色を使うと意図が伝わる
きっと、1度は聞いたことがあると思います
暖色→暖かみを感じさせる(赤 黄色系の色)
中性色→温度を感じさせない(緑、紫系の色)
寒色→冷たさを感じさせる(青系の色)
無彩色→色味を持たない(白・黒・グレー)
おそらく、暖色・寒色は日常的にも使うことがある言葉かとおもいます。
そして、それぞれの色には次のようなイメージがあります。
なんとなく、そういうイメージを感じませんか?
ヒーローと言えば赤をイメージしますし
クールタイプの入浴剤って青いですよね?
こどもがバスボールでソーダの香りの青いバスボールをこの12月にチョイスして入れたのですが…青いお風呂の水を見た瞬間に『冷たさ』を感じました。
こども向けのバスボールなので冷たさを感じるものは一切入ってないのですが、色だけで感じました。完全たるイメージのみでです。
話を戻し、20~30代キャリアウーマンをイメージした時に大人のクール感・女子の甘さ…をぐるぐる考えたところ辿り着いたイメージが『チョコミント』でした。
チョコミントのイメージから作り上げたテンプレートがこちらです。
キャリアウーマンの上品・かっちりとしたイメージで文字フォントは明朝体を活用しています。
このようにテーマやイメージからテーマカラーを選ぶと失敗がないです。
しかし、問題なのが次に説明します『組み合わせ』になってきます。
イメージカラーを決めたら、そのカラーに合う『組み合わせ』を使用すれば理屈上は失敗しないという事になります。
そして、ポイントが『使う色は3色』にすること
3色だけならデザインも簡単ですし、きれいにまとまります。
その3色をどう使うかですが
ベースカラー : 面積が一番多く、全体の印象を決める色
アクセントカラー : ワンポイントで注目を引く色
サブカラー : 2番目に面積が多い色
効果的に使うために、ベースカラー、 アクセントカラー、サブカラーを決めます。
この図解では、
ベースカラー : 薄いオレンジ
アクセントカラー : 水色
サブカラー : オレンジ
を使用しています。
【3色の選び方】
①ベースカラーを決める
最初に、一番面積が広いベースカラーを決めてそれを基準にすると他の2色が決めやすくなります。
②残りの2色をベースカラーの『同系色か反対色』で選ぶ
残りの2色はベースカラーの 同系色か反対色のどちらかで選んでいきます。 調和なら同系色、メリハリを出したいなら反対色を選びます。
同系色?反対色?色の勉強から始めないといけないのか…
出来るなら自分でやろうと思ったけど、色からはツライな…って、あなたのために【有料部分】に、カンニング・コピペ使用のページがあります。
またこの3色のカラーについてデザインの本を読むと…
比率が【〇:〇:〇】などと書いてありますが、こちらは初心者・素人です。
比率を気にしていたら画像制作に挫折してしまいます。
まず、比率へのこだわりは捨てて下さい。
3色でベースカラー・アクセントカラー・サブカラーを決める
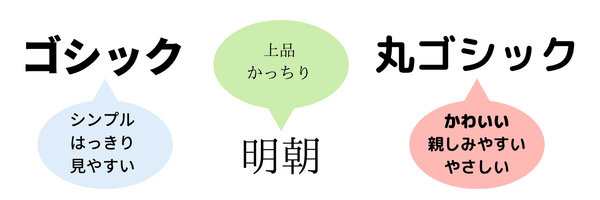
文字のフォントは『定番の3書体』でも問題なくセンスがいいは作れます
定番の3書体
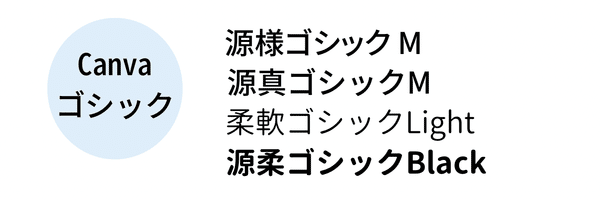
ゴシックといえど、Canvaには多様な種類があります
同じゴシックの仲間でも微妙に雰囲気が違ってきます。
ちなみに1つの画像に使うフォントの種類は多くて3つまでです。
例えば今回のサムネイルがもし、
色々なフォントを使っていたらどうでしょう?
見づらいですし、雰囲気の統一感がないですよね?むしろ、ぐちゃぐちゃしていますよね。
それを2種類のフォントにおさめたのが今回のサムネイルです。
見やすくなりますよね?これを意識するだけでも全然違います。
色同様にフォントにも
メインフォント : タイトルや見出しなど、 一番目立つ主役のフォント
ベースフォント : 主に本文で使用するフォント
アクセントフォント : 主に本文で使用するフォント
と分けるとまとめやすくなります。
ちなみにこのサムネイルのフォントは
メインフォント : コーポレート・ロゴ
ベースフォント : 源柔ゴシックBlack
を活用しています。
【フォントを組み合わせるときの注意点】
①メインフォントとアクセントフォントは異なる書体を選ぶ
②イメージが違いすぎないように
③全部が太い・全部が細いとわかりづらくなるの
で 太さに差をつける
3つまでとありますが、個人的には2つが扱いやすいです。
吐き溜めのような個性的な文字をチョイスした場合は、ベースに個性的な文字は使用しないほうが絶対に良いです。
こちらも同様です。
もちろん1つでも見づらいフォントさえ選ばなければ、装飾・カラーでアクセントをつければ問題はないです
こちらは3種類のフォントで作成したインスタ画像です。
フォントは最大3つにおさえる
太さでメリハリをつける
サムネイルの装飾って、ギラギラしてるのがほとんどですが
図解においてギラギラ感は不要です。
見やすい1択で良し。
下線で装飾
丸で囲む・文字を強調
四角で囲み・大小でアクセント
※あえて原色使用
文字の大きさで目立たせる・下線→
丸で囲む
邪魔にならないように、雰囲気にあわせて強調をするようにします。
必要な最低限のポイントのみでも、ここまで制作するのが可能です。
デザインに詳しくない素人の初心者でも『見やすい』にこだわればここまで制作することが可能です。
・疲れない色を選ぶ
・まず使用する色は3色を心がける
・フォントの種類は多くても3つまで
・装飾は控えめに
有料部分では、
・テーマ別コピペすればそのままCanvaで使えるカラーコード20スタイル
・装飾する時にどう使っているか素材の組み合わせの解説
をしていきたいと思います。
自分で組み合わせていくのがツライ…
検索する時間を減らしたい…
デザインの本を読むまではちょっと…
と思う『時短』したい方のみ購入して頂けたらとおもいます。
もし、お手元にデザインの本があるのであれば、カラーコードが載っているかもしれません。そちらの方が豊富だと思います。
もちろんここまで読んでみてCanvaで図解を作ってみようかな…と、思ったあなたも大歓迎です。




























コンテンツ販売にチャレンジしたい副業ママへ。
1割?